An ASP.NET thumbnail solution
Download source code
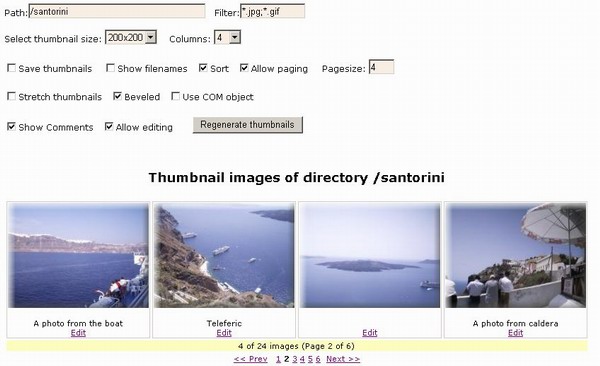
A screenshot
 Introduction
The picture above should give an idea
of what the code I developed does. I started this project
after reading the (very good) ASP.NET tutorials of the Framework SDK. The DataList control
gave me the idea to make a user control to display thumbnails in grid format. In
order to generate thumbnails 'on the fly' i made a C# class and a C# HTTP
handler. Part of the solution (although optional) is an ATL COM
thumbnail-generator object. I have added useful features like paging and beveled
thumbnails. After the first version of this article some people asked for
comments below the images. In this second version i haved added comments and
online editing of them. Since i don't have the VS.NET, developing was made
using the free Web
Matrix tool. It is a very nice tool with many design features, unfortunately the code editor is not
so good yet.
Following, I will describe how to use the thumbnail tools and then
(briefly) important parts of the code.
How to use the tools
The ASP.NET part of my thumbnail solution consists of the files PhilipSoft.Thumbnails.ThumbGenerator.cs,
ThumbJpeg.ashx
and ThumbList.ascx. The web.config file
contains some application settings (appSettings), however all of them are optional.
After downloading the zip and extracting the files,
make the containing ThumbAspnet folder a virtual directory and point the
browser to the ThumbDisplay.aspx page. This is a test page, an
instance of which is shown at the figure above. Enter in the Path textbox a path
of an IIS virtual-directory containing images and press the
'Regenerate thumbnails' button. You should see thumbnails of images residing in
that directory. Try the
other choices also and see the changes on the thumbnails. If you want the 'Use
COM object' choise to work, you must register the ThumbExtract.dll found in
the bin subfolder. More on this COM object later.
ThumbJpeg.ashx
is an .NET-based HTTP handler that you can use in an <img> tag to produce a thumbnail dynamically.
The thumbnail
is not saved in disk but it is put in cache memory to be available for
subsequent calls. If you change a parameter it will be generated again and not be taken from
the cache. A typical use of the handler is shown below.
The <a> link points to an image and the <img>
tag specifies a dynamically generated thumbnail via its src
attribute.
<a href='/images/OLIMP012.jpg'>
<img src='ThumbJpeg.ashx?VFilePath=/images/OLIMP012.jpg&width=200&
height=200&Bevel=true'
alt='Click here'/></a>
Parameters to the HTTP handler are given in the form of a query string.
They are the following:
-
VFilePath: Virtual path of original image. The only mandatory parameter.
If the file specified does not exist or it is not an image, a "no
thumbnail" default image is generated from the NoThumb.gif file.
-
Width, Height: desired thumbnail size. If not given it is read from
appSettings, if not specified in appSettings defaults to 150x150.
-
AllowStretch: Set to 'true' to allow stretching of thumbnail to fit the
above size. If not given defaults to false.
-
Bevel: Set to 'true' to generate a beveled thumbnail, as shown in the
image above. If not given defaults to false.
-
Refresh: Set to 'true' to refresh thumbnail (erase the cache version
first). I've not used it and it is rather useless.
-
UseCOMobj: Set to 'true' to generate the thumbnail using the COM object
implemented in ThumbExtract.dll (you must register it first). The ProgID for
the COM object is 'ThumbExtract.FileThumbExtract'
-
ShowComments: Set to 'true' to show a comment (if exists) under the
thumbnail. Comments are saved in an XML file named '/ThumbComments.xml'
located in the same directory as the images.
-
AllowEdit: If it is set to 'true' an edit link allows you to edit the
comment for each thumbnail. Then you press 'update' and the comment is saved
in the XML file.
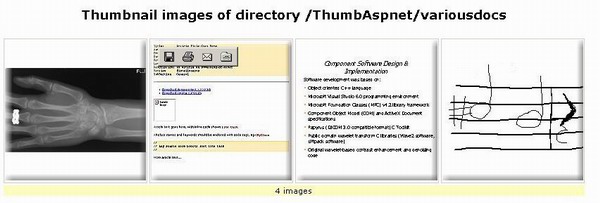
A reason to use the COM object (by setting UseCOMobj property to 'true'), is its capability to generate thumbnails
for more file types than the C# code. It exploits the shell
interface (IExtractImage) responsible for generating thumbnails when you
click a file or select the Thumbnail view in Explorer. For example
see the image below. The object generated thumbnails for a DICOM
(medical) image, an HTML file, a Powerpoint file and a Scribble (Visual C++
tutorial) file (drawing). I haved submited another article (Create
Thumbnail Extractor objects for your MFC document types) about how to develop a COM object
that can extract thumbnails for Scribbles and generally any file type by
implementing the IExtractImage interface. In the zip download for that
article you can find the source code for the COM component ThumbExtract.dll. In
this article's zip you can find only the binary file.
 ThumbList.ascx implements a user control (ThumbList)
based on the DataList control that simplifies the creation of Web thumbnail
views. Here are the properties of
the ThumbList user control:
-
VPath: Virtual directory that you want to display its contents as
thumbnails
-
Filter: Filter to select the files for which you want to display
thumbnails (e.g. *.jpg;*.gif)
-
Width, Height,AllowStretch,Bevel,Refresh,UseCOMobj: see explanations above
-
Columns: number of columns of the view
-
HeaderTitle: title appearing at the header of the control
-
Sort: Set to true to sort by file name
-
AllowPaging,PageSize: Set AllowPaging=true to show pages containing
PageSize
thumbnails each
-
CurPage: Set to a value above 0 to define a current page. Normally you don't set
this value in order to let user to define the current page by clicking on the page links
at the footer of the control.
-
HideNavBar: Hide navigation bar located at the footer of the control
-
SaveThumbnails: Save every thumbnail (if not previously saved) to the hard
disk and point to the saved thumbnail (and not to the HTTP handler). The
thumbnail files will be saved in a 'thumbnail' subfolder below the folder
corresponding to the virtual directory. This is a good option if you want to
use the control in a busy Web site because it will save CPU time and
increase resposiveness of the server (however if you let the user to choose
between various thumbnail sizes then many small files will be created in
your hard disk). Additionally, if your Web hosting provider does not
support ASP.NET pages you can run a web spider program in your test server
to create static HTML pages.
If you change the location of ThumbList.ascx (e.g. put it in a
subfolder), you must put ThumbJpeg.ashx file in the same location. The
ThumbDisplay.aspx page contains an instance of the control and
manipulates its properties based on user selections.
Thumbnail generator class
The core of this thumbnail solution is the PhilipSoft.Thumbnails.ThumbGenerator.cs class. I
encapsulated generation of thumbnails into a class since i can call it from many
ASP.net pages and also from Windows Forms pages (i haven't tried this yet).
After creating an instance, you set the thumbnail parameters by calling its SetParams(...)
function. Then, you can get the thumbnail by calling the ExtractThumbnail()
function which returns a Bitmap corresponding to the
thumbnail. The GetUniqueThumbName() function returns a unique
filename with respect to the parameters of the thumbnail. The code below is
a part of the ExtractThumbnail()
function that creates the thumbnail using the GetThumbnailImage
of the Bitmap class. In order to retain the aspect ratio of the
original image, i use the same subsampling factor f to derive the actual
dimensions of the generated Bitmap.
If you choose to create the thumbnail using the COM object, the following code is executed:
|
Select All Code
|
|
FileThumbExtract class is a wrapper class for the COM object, generated using the tlbimp.exe NET framework tool. I will not discuss its code, it is based on a sample from the GotDotNet site. The ExtractThumbnail() returns an HBITMAP handle (as a long value) which is used in the Bitmap.FromHbitmap static function to create the thumbnail (FromHbitmap function comes from the base Image class, unfortunately by mistake it is not listed in the documentation of the Bitmap class). An nice feature of the COM object is that it can generate thumbnails for URLs also !
Applying the bevel effect on the generated thumbnail was an interesting issue. After observing how Photoshop applies the effect i realized that i should draw at the borders of the thumbnail linear gradients with decreasing transparency (increasing A color value). C# GDI+ offers many capabilities and its use is much simpler than normal C GDI, so it was not difficult to implement the effect. See the code below (some lines omitted) for the implementation, may be you can use it to create a Web or Forms beveled button that draws itself based on parameters. The bevel effect it creates is not perfect but it is satisfactory. Parameters of the effect (like bevel width) are fixed but you could make them adjustable.
|
Select All Code
|
|
Thumbnail HTTP handler
The ThumbJpeg.ashx file HTTP handler is responsible for sending the thumbnail to the output. Before creating it, it checks if a thumbnail created with the same parameters already exists in the cache. To enable this, cached thumbnails are associated with a key returned by the GetUniqueThumbName() function. If it exists, it retrieves it using the key, otherwise it uses the services of the ThumbGenerator class to get the thumbnail. Finally the thumbnail is sent to the response as a JPEG file:
|
Select All Code
|
|
If the thumbnail bitmap is not found in the application cache, it is added to it using the Insert function. A dependency on the original image file is created so that if the original image changes the cached bitmap becomes obsolete and is removed from the cache. I have also set a sliding expiration of mins minutes. Independently of these settings, the ASP.NET cache system periodically removes objects from the cache so you don't have to worry about memory usage.
|
Select All Code
|
|
ThumbList User Control
The user control implemented in ThumbList.ascx displays thumbnail views. It is based on an instance of a DataList which is an ASP.NET templated data-bound control. Creation of the data source and databinding is implemented in the function BindThumbList() listed below. As data source i use the DefaultView of a DataTable named dtThumbs created in memory. The table has two columns, the Filename and the Comment. For each filename in the virtual directory (VPath) to be shown, a new row is added to the table. The XML comments file is loaded as a DataSet (using the ReadXml function). If it does not exist, it is created in memory. Then, for each row in the XML, a matching row is searched in the dtThumbs DataTable to set the comment. In order to support paging, i had to write additional code to select the files belonging to the each page. Unfortunately, DataList does not inherently support paging. Since the properties of the ThumbList control may have changed by the calling page, BindThumbList() is executed at every page load, except when the update command is executed.
|
Select All Code
|
|
When the Update button is pressed, the ThumbList_UpdateCommand function is executed to update the XML file having the comments. By exploiting the XML reading/writing capabilities of the DataSet, i treat the XML comments file as a relational table and thus i can easily change my datasource to a traditional database (e.g. an Access file). I chose the XML solution because it is convenient for a small database and you can edit it by hand if necessary. You can safely add HTML tags in the comments because when the file is saved the '' characters are escaped and thus the XML structure is not broken. Note also that in the previous version of this thumbnail control i had the DataList EnableViewState property set to 'false' and this prevented the update command to be executed. When i put the proporty to 'true' the command was executed normally.
|
Select All Code
|
|
The item template specifies a thumbnail which links to the original image. You can see that we have flexibility for databinding expressions. ThumbUrl is a function that creates the link to the thumbnail (the parametrised HTTP handler or the saved thumbnail if SaveThumbnails is true). AltString is a function that creates a string with the filename and the size of the original image file.
|
Select All Code
|
|
The trickiest part was how to implement the page links and respond to them. The page links are created inside the DataList control footer with code executed in the handler of the DataBound event. I chose that event because at that time databinding has occured and we know how many pages we need. At first i created page links as LinkButton controls and defined a common command handler. Inside the handler, the page number was determined from the CommandEventArgs. However i had to databind again to show the page that the user selected. I found a better solution to avoid the double databinding by exploiting the RegisterClientScriptBlock function of the Page class. At page load a GoToPage client javascript function is added (see the code below). This function is executed by the page links. It sets the hdnCurPage hidden field's value equal to the argument n (page number). The ClientID property permits to access a server control from the client side! After postback we can retrieve the page number from the hidden field at page load (see also the BindThumbList() function above). The GetPostBackEventReference function of the Page class returns a reference to the postback function that resubmits the form. This is important because if you create a simple link to the same page and the form is not resubmitted, the server controls lose their state.
|
Select All Code
|
|
The following code snippet shows how the "Next >>" navigation button is created. plLinks is a PlaceHolder server control inside the DataList footer. The reason to include the VPath in the link is that i want the color of links (visited color or not) to be dependent on page number and also on the virtual directory. Other page navigation links are created similarly.
plLinks.Controls.Add(new LiteralControl(String.Format(
" Next >>",VPath,CurPage+1)));
Conclusion
I hope that you'll find my thumbnail solution useful and use it. I am not a professional Web developer and i cannot test it in a Web site, however i use it to see thumbnails from CDs with images! (my system has Win2000 Pro with PWS installed). I enjoyed writing the code and actually was my first C# code. The ASP.NET model simplifies Web programming and makes it similar to desktop programming. Finally, i would propose to anyone interested to rewrite the ThumbList control as a custom (rendered) control because according to documentation rendering is faster that composition. Hidden fields can be emitted programmatically using the RegisterHiddenField method of the Page class. You could also derive the user control from the DataList control and override some functions .. i guess :)
About Philipos Sakellaropoulos
 |
Physicist and programmer (MCSD,MCDBA,MCSA) living in Patras, Greece. Currently I am finishing a PhD in medical image processing. Also i write programs for PhilipSoft, a non-existing company who makes programs for fun ;-) Visit my home page for other free programs and source code.
|
|
View highlighted Comments
 User Comments on 'An ASP.NET thumbnail solution' User Comments on 'An ASP.NET thumbnail solution'
|
| RELATED ARTICLES |
ASP FilesystemObject
by Jeff Anderson
An introduction to the Filesystemobject |
 |
ASP GetTempName
by Jeff Anderson
Use the GetTempName method to create a randomly generated temporary file on the server. |
 |
ASP Format Date and Time Script
by Jeff Anderson
An ASP script showing the variety of date and time formats possible using the FormatDateTime Function. |
 |
ASP OpenTextFile
by Jeff Anderson
An introduction to the OpenTextFile Method of the FileSystemObject |
 |
Email validation using Regular Expression
by Jeff Anderson
Using regular expression syntax is an exellent way to thoroughly validate an email. It's possible in ASP. |
 |
Add or Subtract Hours in SQL or ASP using DateAdd
by Jeff Anderson
A beginners guide to using the SQL DATEADD function to add or subtract hours. Particularly useful when setting the time displayed on the ASP page to a different time zone (eg when the server is in the US, and the site is for a UK audience). |
 |
The asp:radiobutton and asp:radiobuttonlist control
by David Sussman, et al
In HTML, radio buttons are used when we need to make multiple sets of choices available, but we want the user to select only one of them. |
 |
The asp:checkbox and asp:checkboxlist control
by David Sussman, et al
Checkboxes are similar to radio buttons, and in HTML, they were used to allow multiple choices from a group of buttons. |
 |
ASP FileExists
by Jeff Anderson
An introduction to the FileExistsMethod of the FileSystemObject |
 |
Concatenate strings in sql
by Jeff Anderson
A brief introduction to concatenating strings in an sql query (using SQL server or access databases). |
 |
|
|